5 free FAQs HTML templates for your next project

An effective FAQ (Frequently Asked Questions) section is a centerpiece of any successful self-service support strategy. It can not only provide relevant information right where your customers need it but but also enhances the overall user experience.
At HelpCenter.io, we understand the importance of a well-designed FAQ section. That's why we've crafted four stunning FAQ templates using Tailwind CSS and JavaScript to help you get your FAQ section up-and-running quickly even if you decide not to use our FAQ Section Builder and have some other way of managing your FAQs.
In this blog post, we'll walk you through each template and provide some usage instructions, so you can seamlessly integrate them into your project.
Before we get started, you may ask - what is Tailwind CSS and why we are using it for our FAQ templates?
Why use Tailwind CSS for styling your FAQs?
Tailwind CSS is a utility-first CSS framework that allows for rapid UI development.
It provides:
- Customization: Tailwind's utility classes make it easy to customize styles without writing custom CSS.
- Responsive Design: Built-in classes for responsive design ensure your FAQ section looks great on all devices.
- Consistency: Maintain a consistent design language across your site with predefined classes.
We especially like the flexibility and the ease of quickly building stuff with it. That's why we decided to go with Tailwind CSS for the free FAQ section templates we are about to share below.
Let's see them, finally.
Template 1: Simple FAQ section
Starting with the simplest one, this template features a toggle-able FAQ items where the content is displayed on and off under the question as you click on each of the FAQs. The toggle arrow-down icon is rotated 180 degrees as you expand or collapse each of the questions.
Template: https://github.com/helpcenterio/faq-templates/blob/main/templates/html/basic.html
Demo: https://knowledgebase.dev/demo/faq-templates/templates/html/basic.html

Template 2: Simple animated FAQ section
FAQs template number 2 features a similar looks to the first one. It is a clean accordion-style FAQ section again. This time, however, clicking on a question smoothly reveals the corresponding answer with a slide down animation to enhance the user experience.
Template: https://github.com/helpcenterio/faq-templates/blob/main/templates/html/basic_animated.html
Demo: https://knowledgebase.dev/demo/faq-templates/templates/html/basic_animated.html

Template 3: Light color-scheme FAQs
In this FAQs template, each question is displayed as a block item with a background in a light color scheme. The toggle icon is a the plus sign this time, switching to a minus sign when an FAQ is expanded.
Template: https://github.com/helpcenterio/faq-templates/blob/main/templates/html/block_light.html
Demo: https://knowledgebase.dev/demo/faq-templates/templates/html/block_light.html

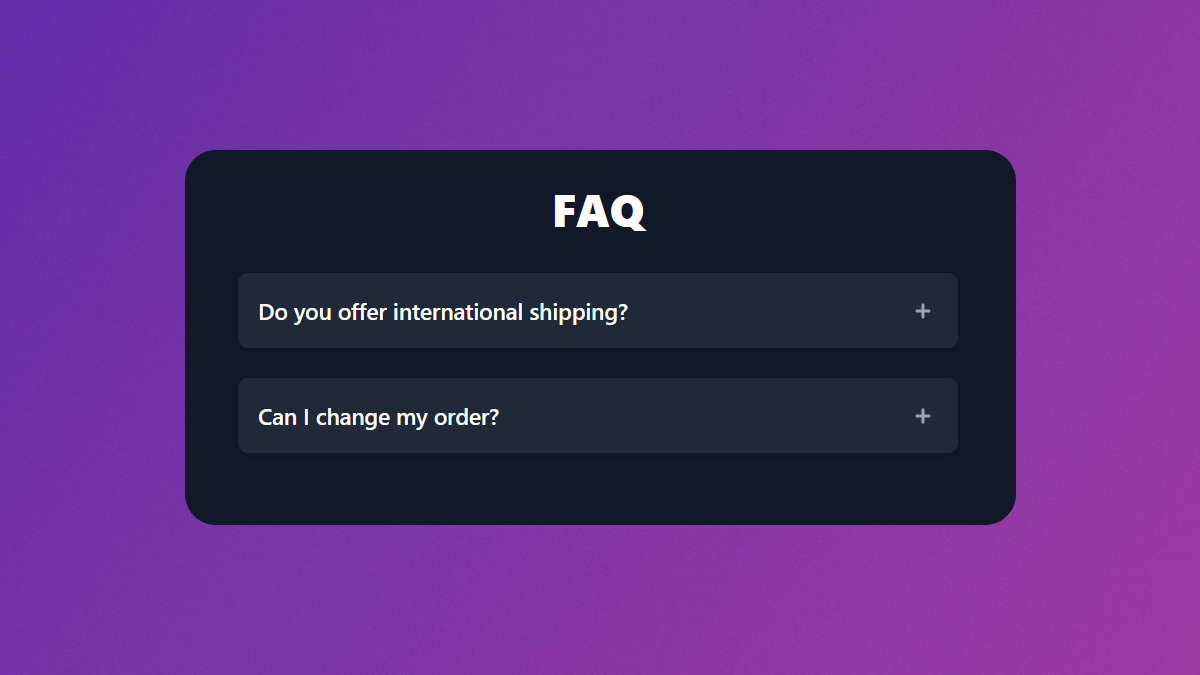
Template 4: Dark color-scheme FAQs
This template is similar to the previous one but features a dark color scheme with smooth animations when expanding or collapsing FAQ items. Ideal for websites with a dark mode or a sleek design aesthetic.
Template: https://github.com/helpcenterio/faq-templates/blob/main/templates/html/block_dark.html
Demo: https://knowledgebase.dev/demo/faq-templates/templates/html/block_dark.html

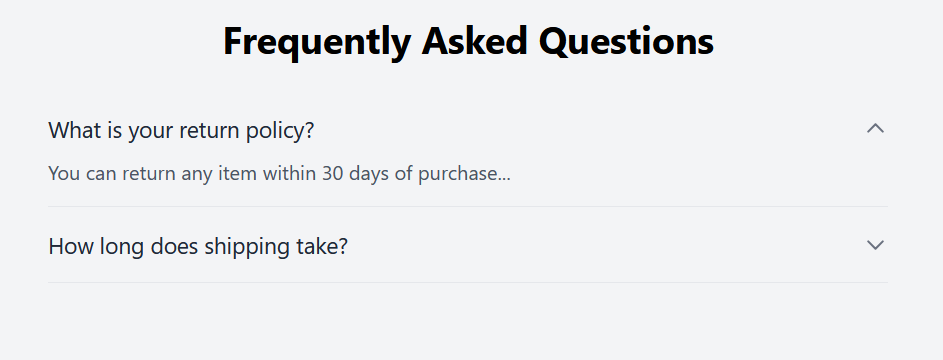
Template 5: Two-column FAQ section
This template offers a two-column layout with a white background. Each FAQ item features a light gray background and uses a plus icon for expansion, switching to minus when open. Answers are revealed with a nice slide down animation.
Template: https://github.com/helpcenterio/faq-templates/blob/main/templates/html/two_columns.html
Demo: https://knowledgebase.dev/demo/faq-templates/templates/html/two_columns.html

These templates are designed to be easily integrated and customized to fit your website's branding and design. By utilizing Tailwind CSS and JavaScript, you can create interactive and responsive FAQ sections that enhance user experience and engagement. You can also mix and match different parts from several templates to create your own unique FAQs.
You can find all of the FAQs templates on GitHub.
How to use?
The templates are offered as a simple HTML.
In case you are a developer, or you do have a developer at hand, you can turn any of the above templates into a re-usable Vue or React component and integrate it into your project.
If the terms "Vue" and "React" speak nothing to you, however, you can just copy and paste the content between <body> and </body> into your own project where you would like the FAQ section to appear and adjust the content as needed.
Each single FAQ item begins with a comment like <!– Question 1 --> and ends with a new line before the next question so this is the part you should copy as many times as needed to create a separate element for each of your Frequently Asked Questions.
The question of each item is within a button tag, followed by a span tag.
And the answer is displayed in a div with an ID that look like answer- or content- or faq-content-, followed by a p tag.
Customization Tips
- Adjust Colors: Tailwind CSS makes it easy to adjust colors to match your brand.
- Modify Typography: Change font sizes and weights using Tailwind's typography utilities.
- Enhance Accessibility: Use ARIA attributes and ensure keyboard navigation is supported.
You can find the documentation of Tailwind CSS here.
Other Tailwind CSS FAQs resources
Tailwind CSS offer their own set of reusable components which include various FAQ section templates. If none of the above works well for you, you may want to check those.
Need centralized FAQs management?
At HelpCenter.io, we offer a nice FAQ sections builder which allows you to organize and manage all of your FAQs from the same convenient dashboard together with the rest of your customer support content. Check it out.